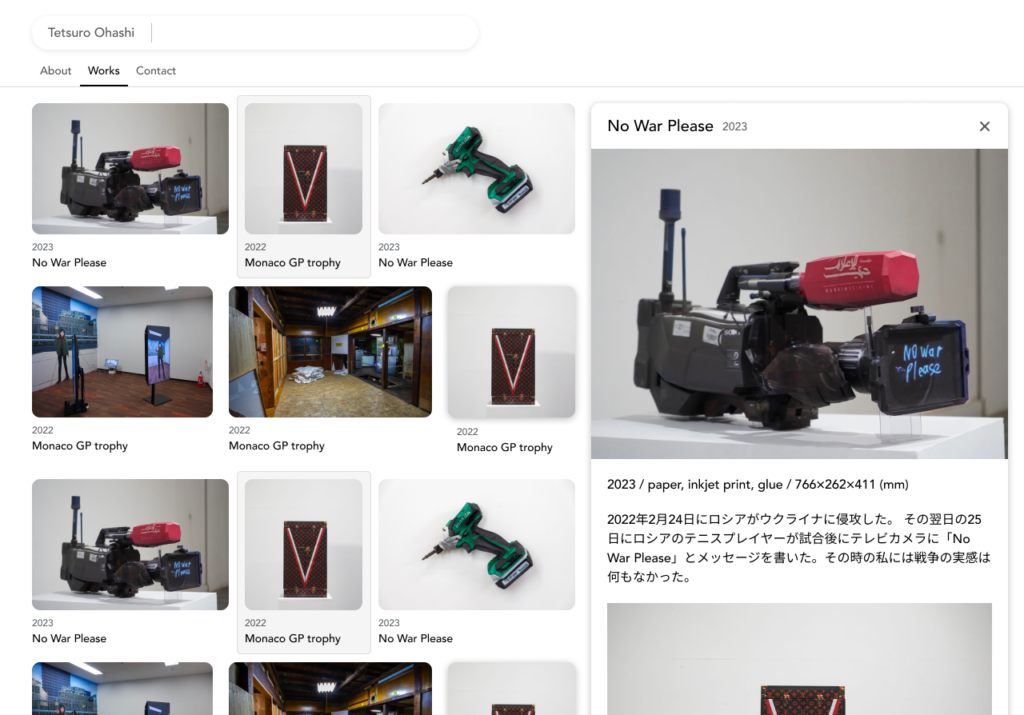
作品を掲載しているウェブサイト(tetsuro-ohashi.com)をリニューアルしようと思い立ちデザインを検討。
みんなが使い慣れていて、自作のアイデアの「拡散したり受容するイメージ」が伝わる(っぽい)ものはなにかと考え、Google 検索のUIをパクるかなと考えてみた。

けれど、現在Wordpressで実装されているページなので、詳細の読み込みの際にリロードを伴う・・・
最近Vue+REST APIで実装することも多いので、せっかくなのでWP Rest APIを使って今回もWP環境はそのままAPI返すようにしてVue化してみる。
今後の改修でも自由度高まるだろうし、もったりしたphpとおさらばできるといいな。
tetsuro-ohashi.comのあるサーバーにはサブディレクトリにも色々作っているし、このままサーバーにデプロイしたい。
今まではNetlifyやheroku、cloudflare workersにデプロイしていたので特に面倒なことはなかったが、ちょっとした初トライになる。
参考にしたサイト
上記サイトを見ながら作った最終的なdeploy.yml
name: FTP Deploy and Push
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: npm i && npm run build
run: npm i && npm run build
env:
API_POST_URL: ${{ secrets.API_POST_URL }}
- name: git-ftp push
uses: SamKirkland/FTP-Deploy-Action@2.0.0
env:
FTP_SERVER: ${{ secrets.FTP_HOST }}
FTP_USERNAME: ${{ secrets.FTP_USER }}
FTP_PASSWORD: ${{ secrets.FTP_PWD }}
LOCAL_DIR: dist
REMOTE_DIR: ${{ secrets.FTP_DEPLOY_PATH }}local環境と本番環境でエンドポイントを変えたかったので、buildする際にenvを読むようにした。
build時にenv読み込みの参考にしたサイト
https://qiita.com/sho_fcafe/items/6ef087cb3b1586464175
WP Rest APIは必要ない情報も取得されるので、とりあえず一覧用と詳細用でエンドポイントを分けてみる。
詳細用はデフォルトのWP Rest APIを使うとして、全件取得用のAPIを作成。
function custom_api_get_all_posts() {
register_rest_route( 'wp/v2/posts', '/allposts', array(
'methods' => 'GET',
'callback' => 'custom_api_get_all_posts_callback'
));
}
add_action( 'rest_api_init', 'custom_api_get_all_posts' );
function custom_api_get_all_posts_callback( $request ) {
$posts_data = array();
$posts = get_posts( array(
'posts_per_page' => -1
)
);
foreach( $posts as $post ) {
$id = $post->ID;
$thumbnail_url = array();
$thumbnail_id = get_post_thumbnail_id($id);
$thumbnail_sizes = get_intermediate_image_sizes();
foreach ( $thumbnail_sizes as $size ) {
//アイキャッチ画像の情報を取得
$info = wp_get_attachment_image_src($thumbnail_id, $size);
//アイキャッチ画像の情報の内訳
$url = $info[0];
$width = $info[1];
$height = $info[2];
//このサイズでのアイキャッチ情報
$current = array();
$current['url'] = $url;
$current['width'] = $width;
$current['height'] = $height;
$thumbnail_url[$size] = $current;
}
$posts_data[] = (object) array(
'id' => $id,
'slug' => $post->post_name,
'title' => $post->post_title,
'date' => $post->post_date,
'thumbnail_url' => $thumbnail_url
);
}
return $posts_data;
}
参考にしたサイト
https://dev.ore-shika.com/post/wp-rest-thumbnail/